こんにちは!SSS担当の一人です。
皆さん軽度なカスタマイズをする時は、ページ内にスクリプトエディター Web パーツを挿入し、CSS や JavaScript を記述しているかと思います。
今回はその際の注意点をお伝えします。
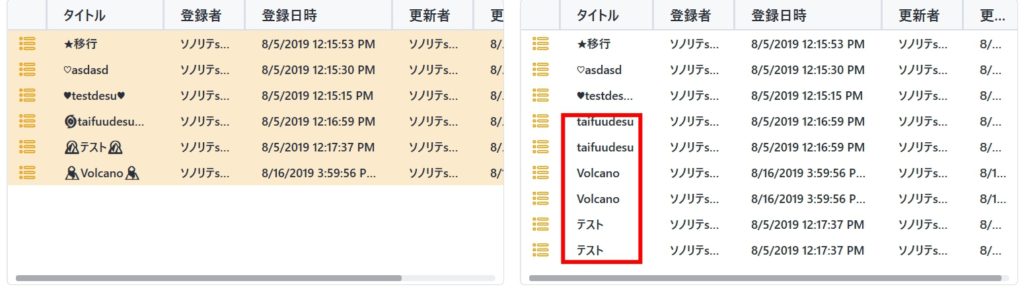
例えば、カレンダーの予定の色を変えようとして、CSS を埋め込もうとします。

その際にコピー&ペーストに失敗するなどして、<style> タグの閉じタグである </style> タグを挿入しないままページを保存してしまうと……

ページ全体が真っ白になってしまいます!!
スイートバーも消えているので、このままだとページ編集も出来ません。
そんな時どうやってページを復元するかというと、まずページURLの末尾に「?contents=1」を付けて遷移します。
https://〇〇〇〇〇.sharepoint.com/sites/xxx/SitePages/SSS_test.aspx?contens=1
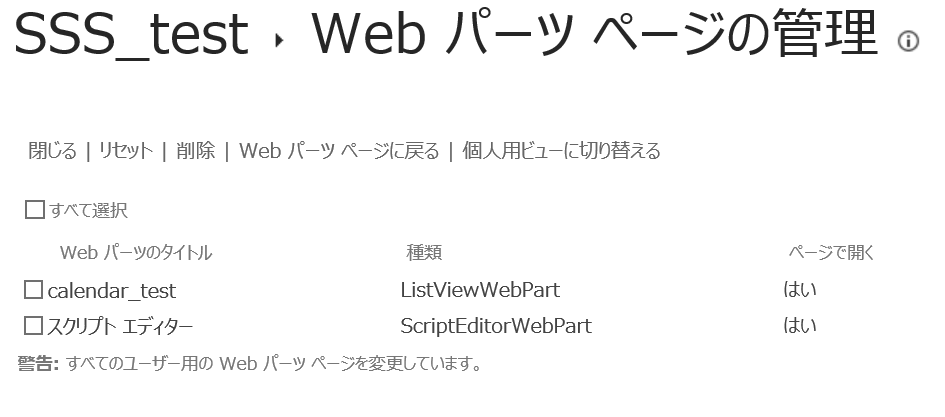
そうすると、そのページの「Web パーツ ページの管理」にアクセスすることが出来ます。

CSS を挿入したスクリプトエディター Webパーツにチェックを入れ、削除をクリックすると……
問題の Web パーツが削除されて、ページを復元することが出来ます!
※もしスクリプトエディター Web パーツがいくつも挿入されていて、どれが問題の Web パーツか分からない時は、SharePoint Designer 等でページをコピーした上で削除を試して、Web パーツを特定するといいですよ。
中々やりがちなミスなので、復元方法も合わせて覚えておくといいかもしれませんね。
弊社のSSSのサービスでは、このようなお問い合わせにも対応しております。
気になった方はここからお気軽にお問い合わせください!