気が付いたら、もう残すところ今年もあとわずかですね~!
朝夕の冷え込みで布団から出るのが嫌になる今日この頃ですね、体調管理に気を付けて、頑張りましょうね!
それでは本日も元気にやってまいりましょう!SSSカスタマーサクセス(CS)担当です。
今回は、SharePoint OnlineのWebパーツ「クイックリンク」についてご紹介いたします。
今回の内容は、例えば社内ポータルサイトを構築する際、強調したいところ、すっきり見せたいところ、同じ系列で並べたいところ……など、実現したいレイアウトは色々あるかと思います。
Webパーツ「クイックリンク」はレイアウトパターンが複数あります。
レイアウトが多すぎてどう使ったらいいのか迷ってしまう方、どうぞ、参考にされてみてください!
さて!皆さま、触ったとこのないWebパーツは少し不安ですよね。
大丈夫です!操作はとっても簡単です!まずはサイトのトップページから見てまいりましょう~!

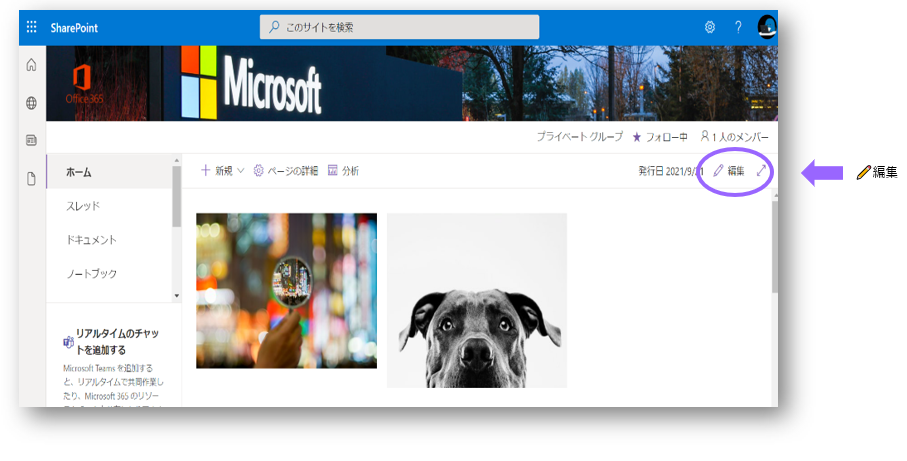
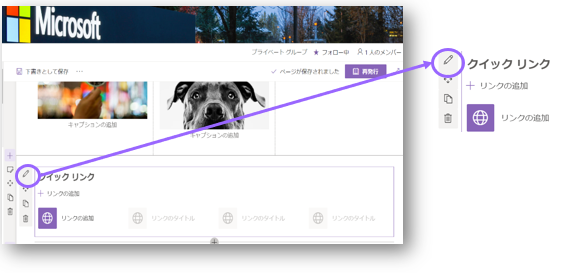
まず、最初に画面右上の✏編集をクリックしページ編集を可能にします。

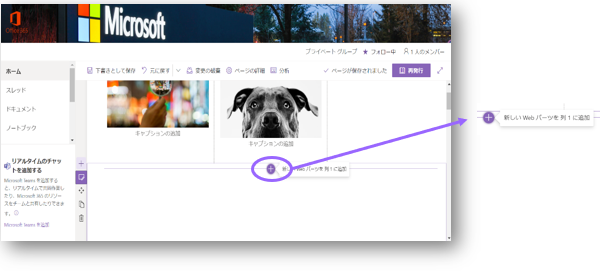
次にwebパーツを表示したいセクションから十字のボタンをクリックします。

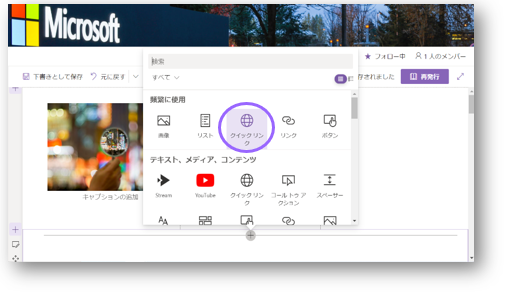
十字ボタンをクリックすると色々なWebパーツが出てきます。その中から「クイックリンク」を選択します。

クイックリンクの左に表示されている✏鉛筆マーク(Webパーツの編集)をクリックします。
画面の右側にレイアウトオプションが表示されます。
レイアウトオプションは「6つ」あります。
まずはこちら!

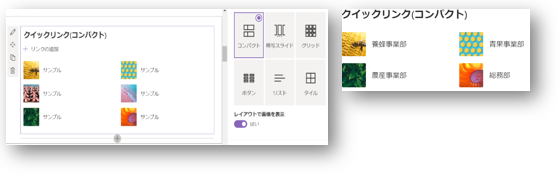
「コンパクト」での表示です。画像が小さく表示され、タイトルが右に表示されます。
例えば、部署紹介をする際は画像があり、わかりやすくクリックしやすいです。
画像があることによって読み飛ばすことも少なくなりそうです!

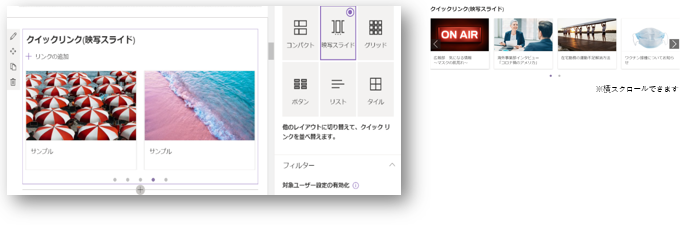
「映写スライド」での表示です。画像が大きく表示され横スクロールできます。
タイトルは画像の下に表示されます。
イベントや社内インタビューなどの際に使うと誰が何をしたのか画像でもわかりやすく目に留まるのではと思います。

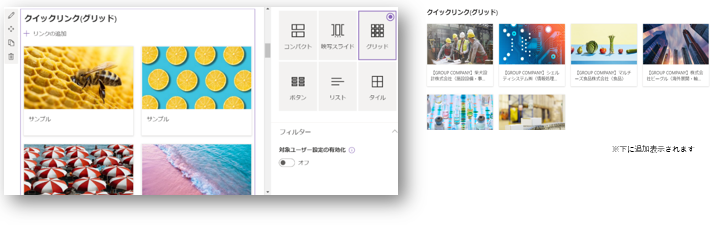
「グリッド」の表示です。画像が大きく表示されます。タイトルは画像の下に表示されます。
映写スライドのレイアウトと似ていますが横スクロールはありません。
グループ事業の紹介などに使うと画像も大きくわかりやすく、横スクロールで隠れることもないのでオススメです!


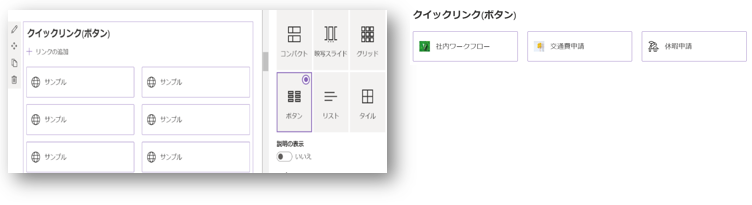
「ボタン」の表示です。枠がありタイトルのみの表示になります。
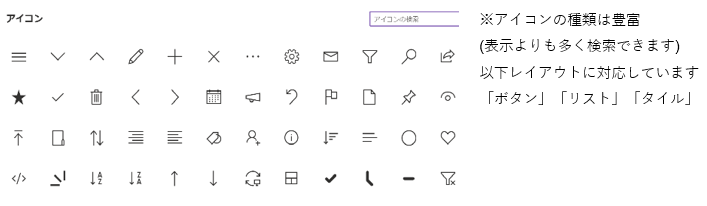
画像、アイコンの表示があります。アイコンは変更可能です。
画像は小さく表示されます。細々した画像は少し見づらいかもしれません。
社内申請などで交通費精算、休日申請など分けておくと枠があるのでわかりやすいですね!

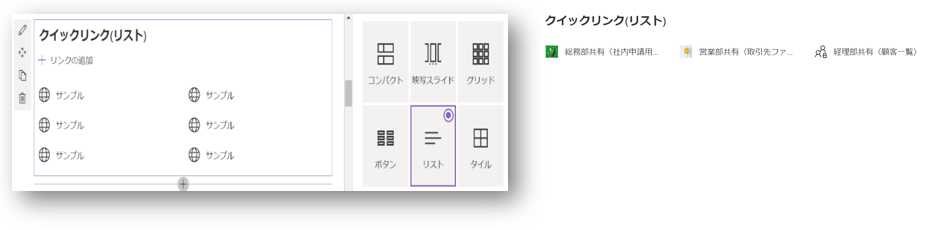
「リスト」での表示です。枠がなくタイトルのみの表示になります。
ボタンのレイアウトと同じように画像、アイコンの表示があります。
こちらもアイコンの変更可能です。また、画像は小さく表示されます。
アイコンを変更し部署ごとの共有ファイルなどまとめておくと探しやすいですね!

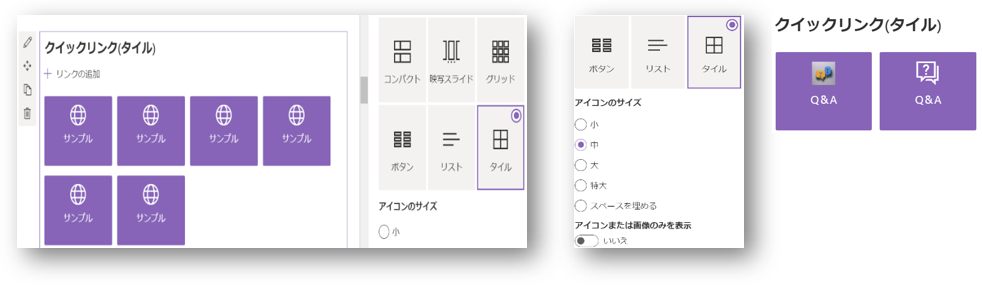
「タイル」での表示になります。タイトルの表示は有無を選択できます。
こちらも画像、アイコンの表示になります。
アイコンの変更も可能です。またアイコン表示の大きさも選択できます。
アイコンの背景色は設定の「外観の変更」「テーマ」に紐づき反映されます。
Q&Aなどの際にそんなにスペースはいらないがアイコンがある方がわかりやすくクリックしやすいですね!ユーザーさんの理解度が深まるかもしれないですね!
以上、SharePoint OnlineのWebパーツ「クイックリンク」の使い方についてご紹介いたしました。
クイックリンクはレイアウトが多々あるため、用途に分けてとても使いやすいWebパーツです。
クイックリンクを使いこなせば、サイトが見やすくなり閲覧もしやすくなります。
覚えてしまえばとっても活用的!ぜひ試してみてはいかがでしょうか?
これからも痒い所に手が届くような情報をご紹介していきますので、
SSSサポートブログを是非、チェックしてくださいね!
SSS カスタマーサクセス