皆様!新年あけましておめでとうございます。
弊社は新型コロナの影響を受け大きく在宅ワークへの切り替えを行いましたが皆様はいかがでしょうか?
早速ですが、SharePoint Online のモダンサイトでスクリプトを許可する場合、皆さんご存じ以下のPowerShellスクリプトを利用します。
Set-SPOsite <SiteURL> -DenyAddAndCustomizePages 0参考:https://docs.microsoft.com/ja-jp/sharepoint/allow-or-prevent-custom-script
では、SharePoint 2019 オンプレミスバージョンではどうでしょうか。
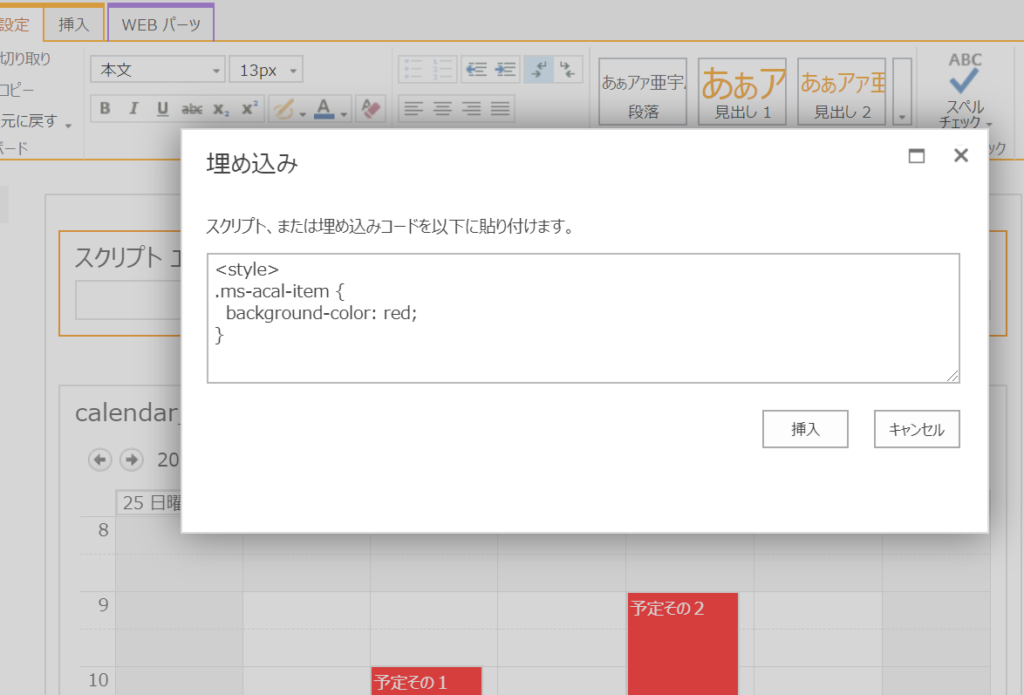
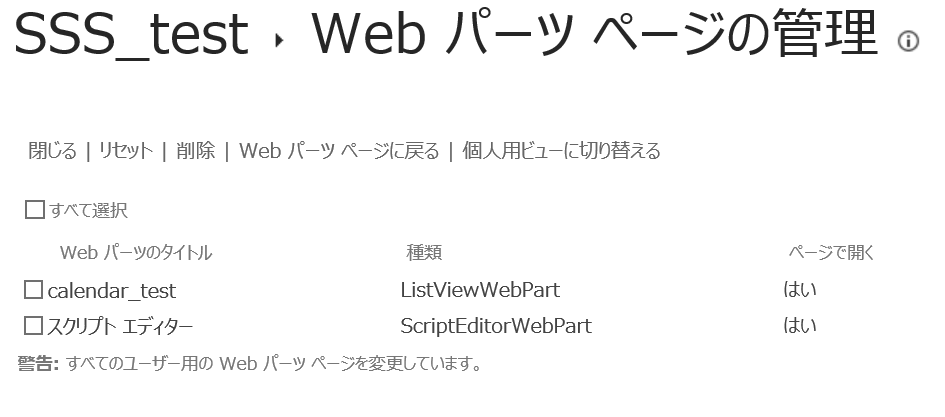
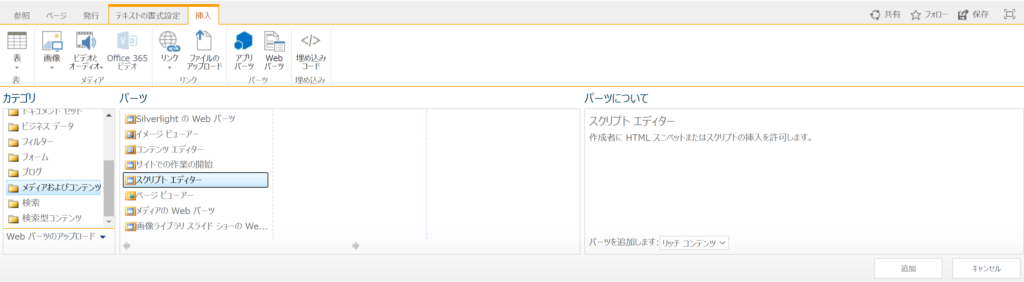
今回私は諸事情により、モダンサイトにあるWikiページ(クラシックUI)で、スクリプトエディター や コンテンツエディター を使用したいと思っていました。

しかし、SharePoint 2019 のコミュニケーションサイトではこの「メディアおよびコンテンツ」が使用できませんでした。※モダンチームサイトでは使用可能でした。

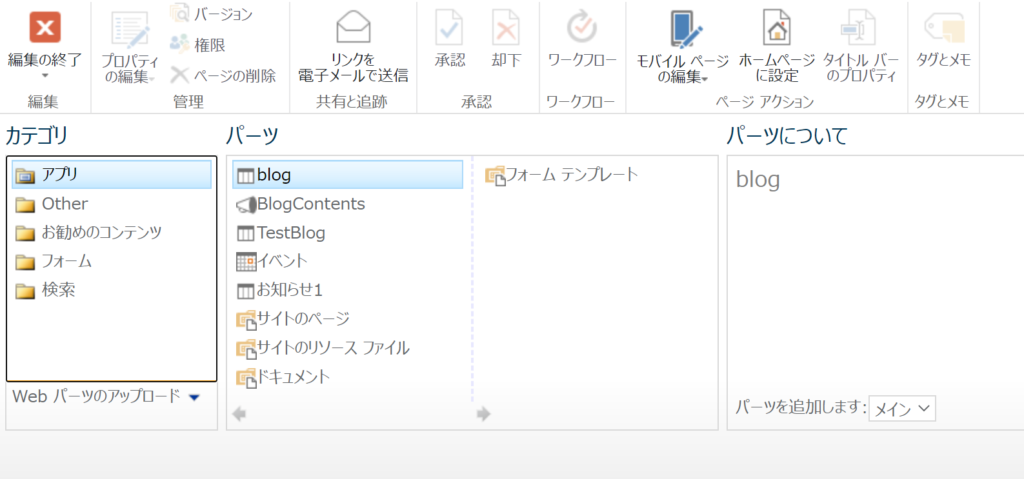
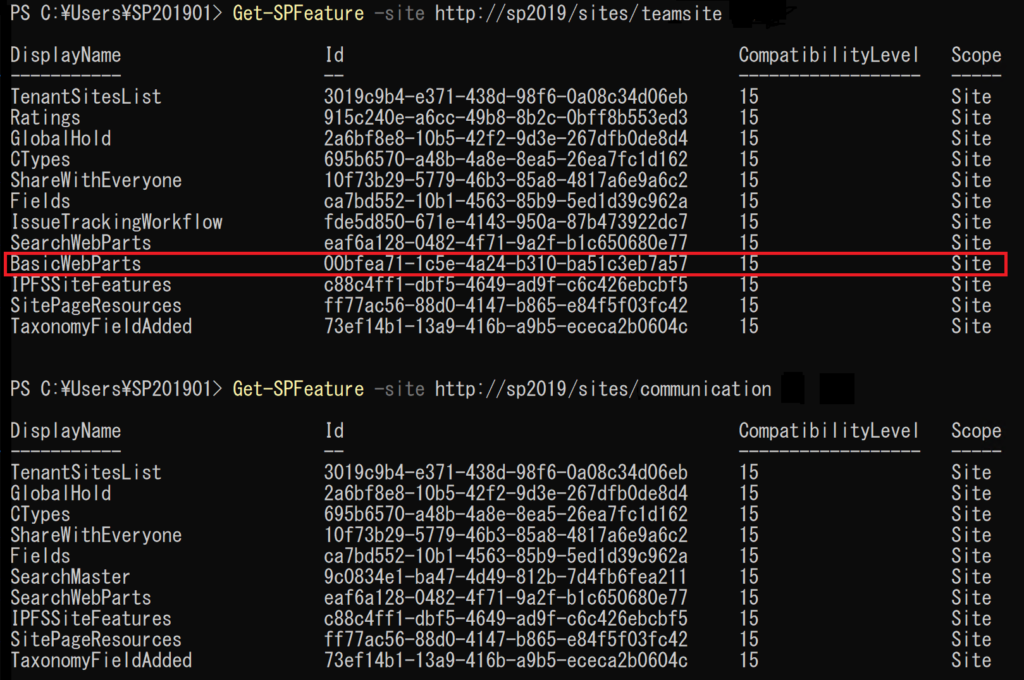
こちらいろいろ調査したところ、サイトコレクション機能[ BasicWebParts ]という隠し機能を有効化する必要がありました。

モダンとクラシックを同時に使用することはあまり推奨できませんが、今だけ、どうしてもSharePoint 2019 コミュニケーションサイトにカスタマイズしたクラシックページを追加したい…!という方がいらっしゃいましたら以下コマンドをお試しください。
Enable-SPFeature -identity "00bfea71-1c5e-4a24-b310-ba51c3eb7a57" -URL http://サイトコレクションURL 弊社のSSSサービスは、SharePointに関するお問い合わせが回数無制限のサポートサービスです。
もしご興味がありましたら是非「お問合せ」からご連絡下さい。
サポートメンバー一同、ご連絡お待ちしております!