みなさんこんにちは!
もうすっかり夏の終わりですね!
ただ、まだまだ暑い日は続きます!水分補給して、熱中症には気を付けて過ごしましょう!
今回の記事はSSSカスタマーサクセスが担当しております。
それでは今回のテーマはモダンサイトのWebパーツ「ヒーロー」のレイアウトについてです。
「ヒーロー」とは、
例えば、社内イベントの告知や最近のトピックをお知らせするのに使える機能です。
コミュニケーションサイトを作成する場合、ページには規定で「ヒーロー」 Web パーツが含まれます。
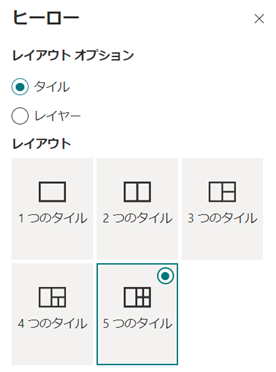
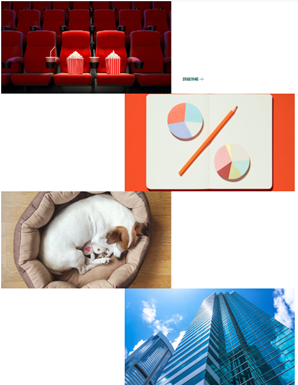
既定の画像、テキスト、リンクがあらかじめ設定されているので、変更して、独自の画像、テキスト、ページ、リンク、またはドキュメントを紹介しましょう! 既定の「ヒーロー」は 5つのタイルでレイアウトされています (タイルを1つから5つに変更できます)

※規定の表示です
「ヒーロー」のレイアウトはタイルとレイヤーから選択できます。
タイルでの表示では画像が並んでいる表示になります。
使う際はスクロールせずに閲覧できるのでスッキリしたデザインで見やすいですね!


レイヤーでの表示は縦に画像が並ぶ表示になります。
画像が大きく表示されるので大きなトピックを表示するのに活躍します。


「ヒーロー」のレイアウトは以上になります。
「ヒーロー」のレイアウトを使えばサイト閲覧者の関心を引きやすいリンクが作成できますね!
簡単にサイト内をおしゃれに、わかりやすく構成できますので、サイトの用途に合わせて設定を変更してみてください!
今後もこのような興味はあるけど、よくわからないなぁ、という「ちょっと気になる」情報をご紹介していきますので、是非SSSサポートブログをチェックしてくださいね!
SSS カスタマーサクセス